Download Embed Svg Images In Html - 50+ Crafter Files Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l322.blogspot.com/2021/04/embed-svg-images-in-html-50-crafter.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Embed Svg Images In Html - 50+ Crafter Files File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Embed Svg Images In Html - 50+ Crafter Files An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic:
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. The width and height attributes of the <svg> element define the width and height of the svg image. It has a syntax that is similar to how we embed other image formats. Sorry, your browser does not support inline svg. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Here is an example of a simple svg graphic:
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.

Embedding SVG without xmlns - Tumult Forums from forums.tumult.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Embed Svg Images In Html - 50+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. That's because they are both essentially xml (named tags with illustrator alternatives: Keep in mind, however, that this method has limitations, too. See how the svg looks a lot like html? The html <embed> element is another way to use an svg image in html and css using this syntax: Here is an example of a simple svg graphic: The width and height attributes of the <svg> element define the width and height of the svg image. Sorry, your browser does not support inline svg. Svg is an image format for vector graphics. Embed svg directly into html pages.
Embed Svg Images In Html - 50+ Crafter Files SVG, PNG, EPS, DXF File
Download Embed Svg Images In Html - 50+ Crafter Files Sorry, your browser does not support inline svg. The width and height attributes of the <svg> element define the width and height of the svg image.
Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic: An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
The <circle> element is used to draw a circle. SVG Cut Files
Insert Column Left Icon Vector Stock Vector - Illustration ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image.
Ic Insert Emot Px Svg Png Icon Free Download (#116848 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Insert Money Svg Png Icon Free Download (#460949 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Here is an example of a simple svg graphic: When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Insert Picture Clip Art at Clker.com - vector clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats.
Insert Drive File Svg Png Icon Free Download (#430607 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic: When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
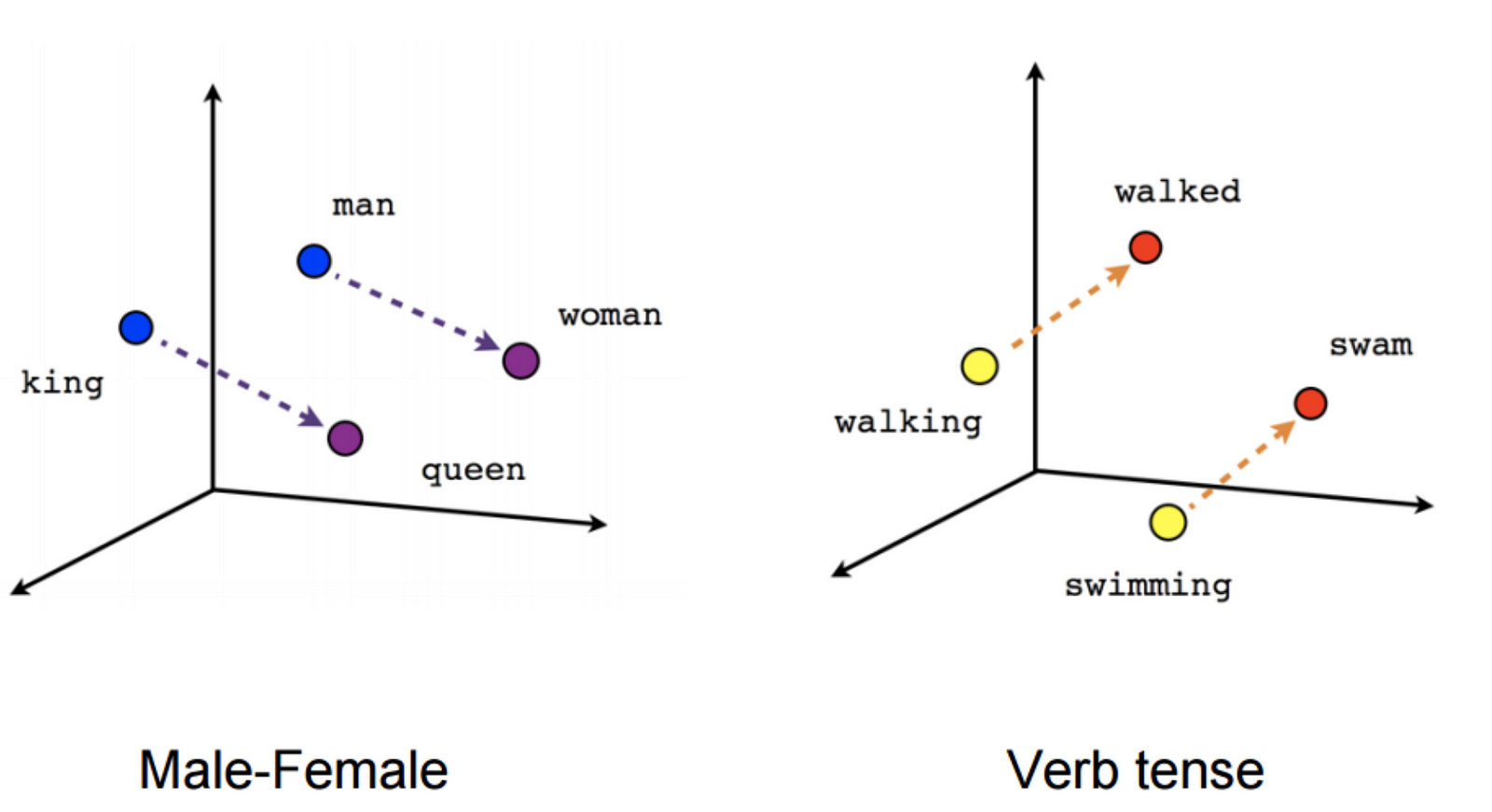
Get Busy with Word Embeddings - An Introduction | Shane Lynn for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Here is an example of a simple svg graphic:
Best Practices for SVG SEO in Google Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats.
File:Insert-signature3.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages.
Material Plus Circle Outline Svg Png Icon Free Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Sorry, your browser does not support inline svg.
The Best Way to Embed SVG on HTML (2021) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. The width and height attributes of the <svg> element define the width and height of the svg image.
Ai silhouette for +63 EPS files format free puzzle on ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. The width and height attributes of the <svg> element define the width and height of the svg image.
File:Insert-signature2.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
Insert Vector SVG Icon - PNG Repo Free PNG Icons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats.
Embed Code Html Xml Svg Png Icon Free Download (#1666 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
Embedding SVG inside an SVG - DDDD for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Sorry, your browser does not support inline svg. Embed svg directly into html pages.
Insert New Nodes Select Segment Plus Add Svg Png Icon Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages.
How to insert SVG files in Fusion 360 | Fusion 360 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats. Sorry, your browser does not support inline svg.
Insert Emot Svg Png Icon Free Download (#375183 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Embed svg directly into html pages. Here is an example of a simple svg graphic:
A word2vec embedding of tokens from C/C++ source code ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
File:Ic insert photo 48px.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <svg> element define the width and height of the svg image. Here is an example of a simple svg graphic: When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Insert - Free signs icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. The width and height attributes of the <svg> element define the width and height of the svg image. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
Download However, manipulating an svg image from your main page's javascript will become a little more difficult. Free SVG Cut Files
SVG Files: From Illustrator to the Web for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Sorry, your browser does not support inline svg.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats.
Insert picture icon - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Here is an example of a simple svg graphic: It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages.
Insert Card Svg Png Icon Free Download (#441831 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic: When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages. Sorry, your browser does not support inline svg.
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Step 3: Prepare Your Data | ML Universal Guides | Google ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. Embed svg directly into html pages.
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
How to convert SVG to PPT with OpenOffice Impress for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats. Sorry, your browser does not support inline svg.
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
Best Practices for SVG SEO in Google Image for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic:
Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
Word2Vec and FastText Word Embedding with Gensim - Towards ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: Embed svg directly into html pages.
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
File:Insert Row Icon.svg - XMS Wiki for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic: An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Google Developers Blog for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Embed svg directly into html pages. Sorry, your browser does not support inline svg. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Embed svg directly into html pages. It has a syntax that is similar to how we embed other image formats.
Insert image Icon of Glyph style - Available in SVG, PNG ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Here is an example of a simple svg graphic: An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Embed svg directly into html pages.
It has a syntax that is similar to how we embed other image formats. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Inkscape: embedding or linking? | Libre Graphics World for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages. Here is an example of a simple svg graphic: It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats.
A word2vec embedding of tokens from C/C++ source code ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here is an example of a simple svg graphic: When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages. Sorry, your browser does not support inline svg. It has a syntax that is similar to how we embed other image formats.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages.
How to Embed SVG in HTML | HowTech for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Here is an example of a simple svg graphic: It has a syntax that is similar to how we embed other image formats.
Embed svg directly into html pages. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
Material Plus Circle Outline Svg Png Icon Free Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Embed svg directly into html pages.
Insert Emot Svg Png Icon Free Download (#375183 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. Here is an example of a simple svg graphic: An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Sorry, your browser does not support inline svg. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility.
An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. It has a syntax that is similar to how we embed other image formats.
How to Embed SVG in HTML - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Here is an example of a simple svg graphic: Sorry, your browser does not support inline svg. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Embed svg directly into html pages.
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Embed svg directly into html pages. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. Sorry, your browser does not support inline svg. It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic:
It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages.
Insert Drive File Svg Png Icon Free Download (#430607 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Sorry, your browser does not support inline svg. When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. It has a syntax that is similar to how we embed other image formats. Here is an example of a simple svg graphic: Embed svg directly into html pages.
It has a syntax that is similar to how we embed other image formats. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It has a syntax that is similar to how we embed other image formats. Embed svg directly into html pages. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. Sorry, your browser does not support inline svg. Here is an example of a simple svg graphic:
When we embed an image onto html, it's always good to have alt and title attributes, for better accessibility. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag.
